Tải Hugo Theme
Tải Hugo Theme
- Lab guide sử dụng Theme Hugo. Truy cập vào vào trang chủ Hugo Theme để xem thông tin tổng quan

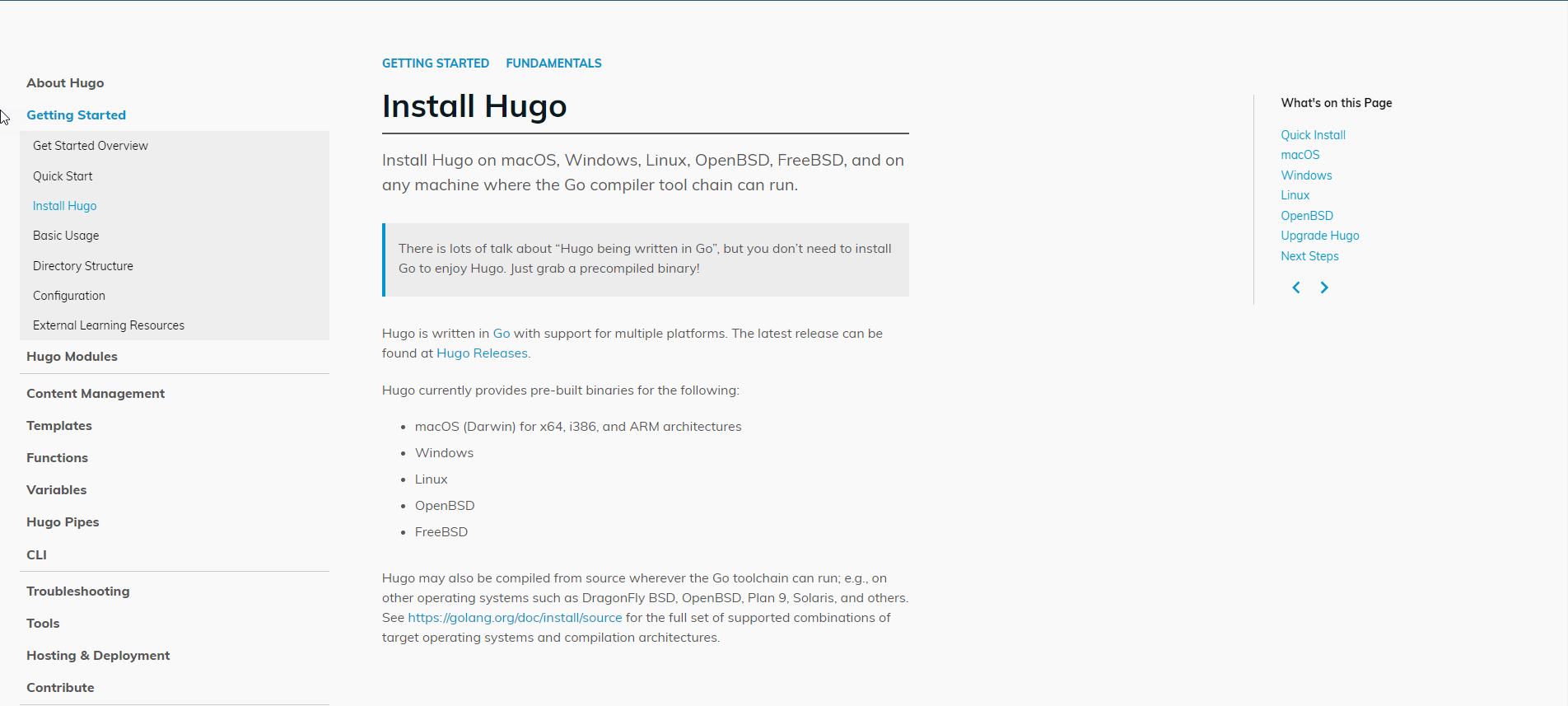
- Vào trang Install Hugo để tải Hugo Theme tùy thuộc vào hệ điều hành

- Sau khi tải Hugo Theme thành công
- Các bạn sẽ tải Workshop mẫu về máy tại Workshop
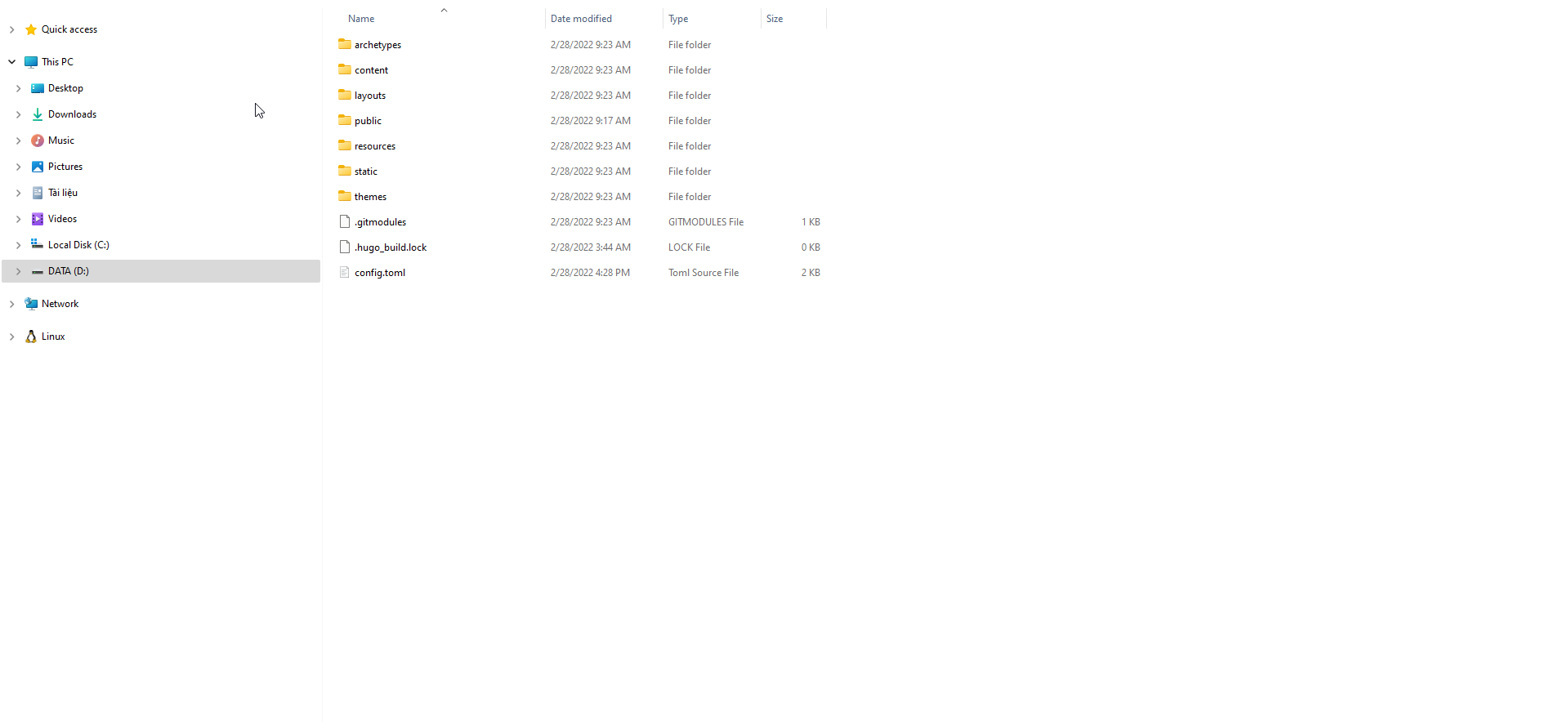
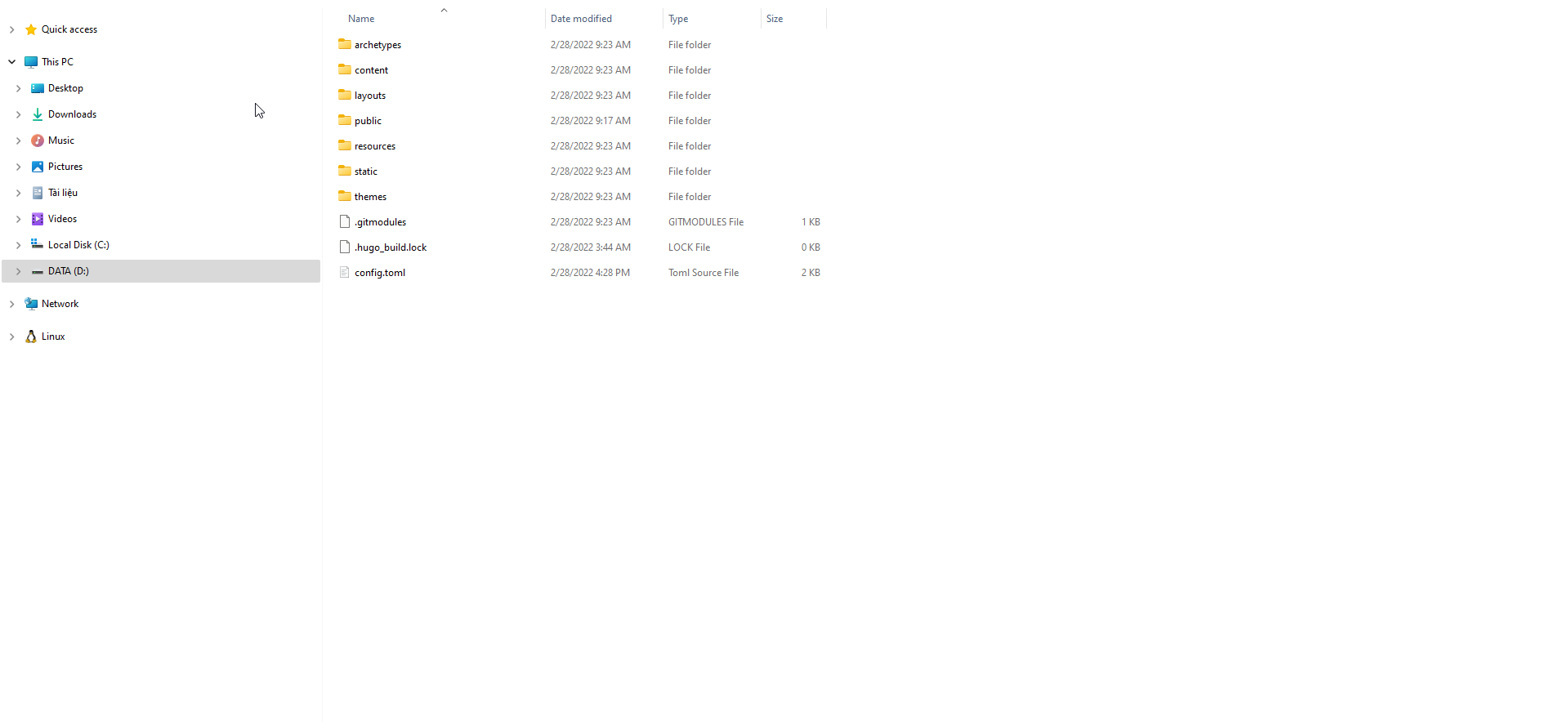
- Sau khi tải Workshop.zip về máy, giải nén
- Mở thư mục Workshop

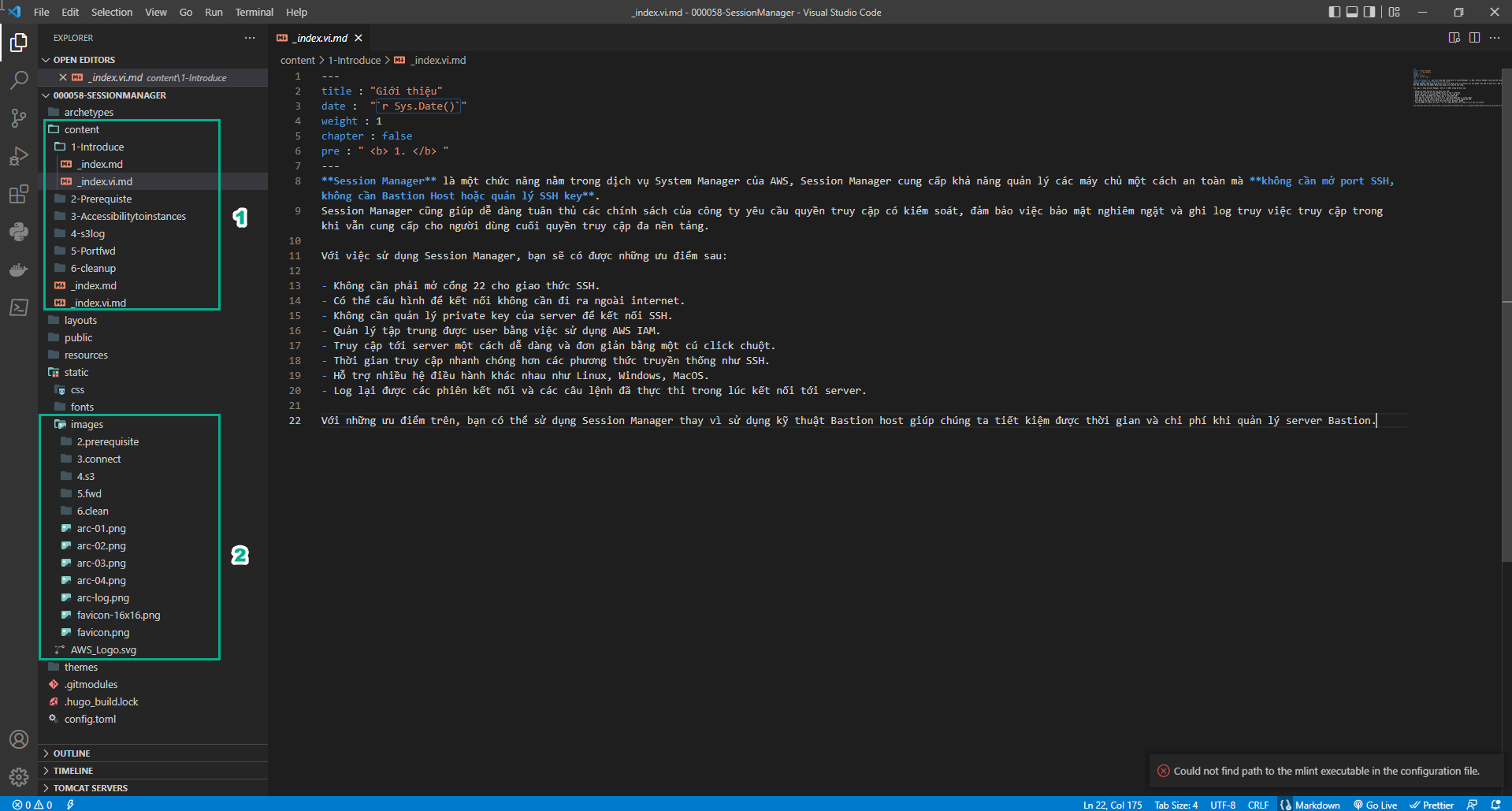
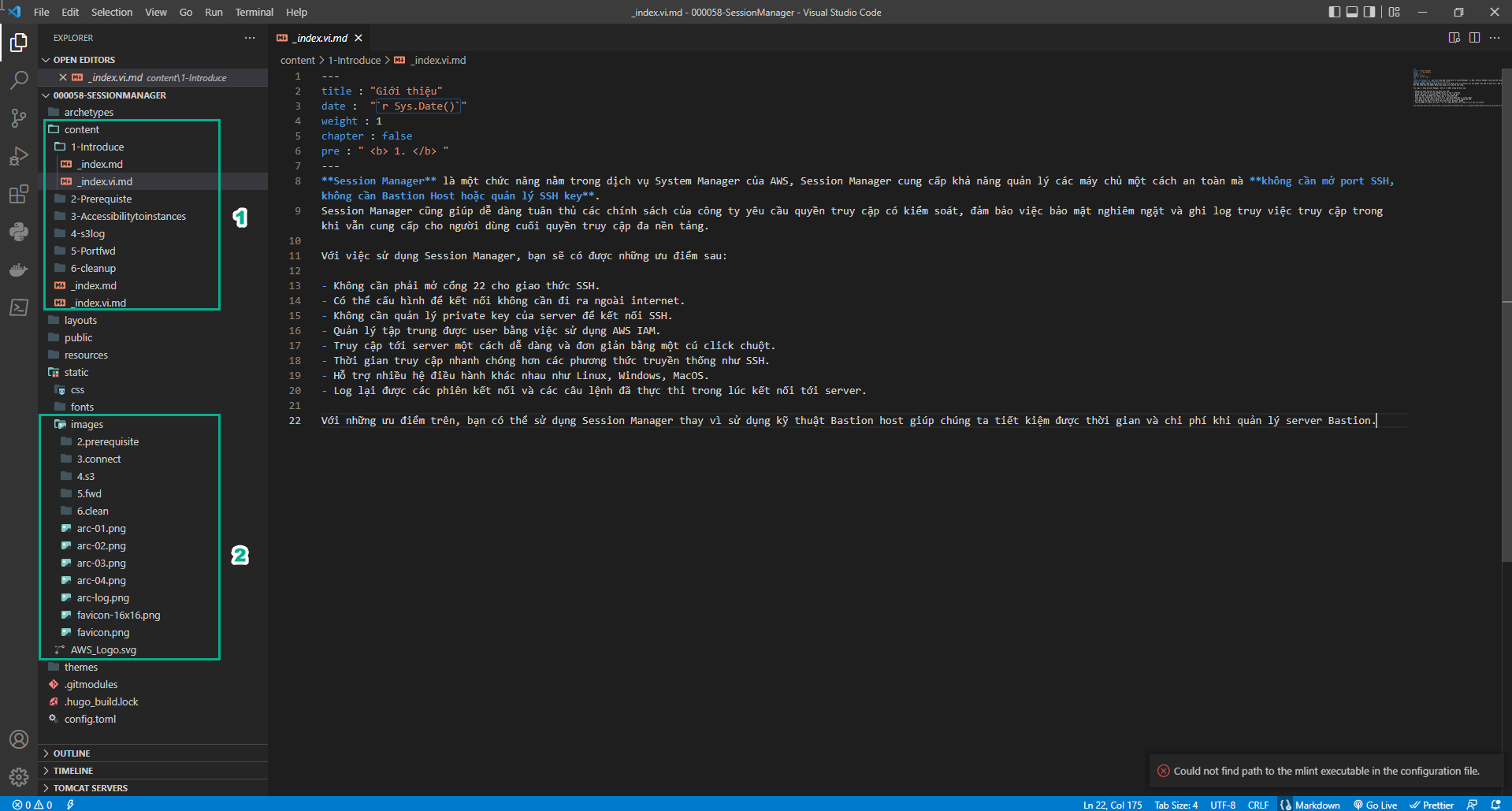
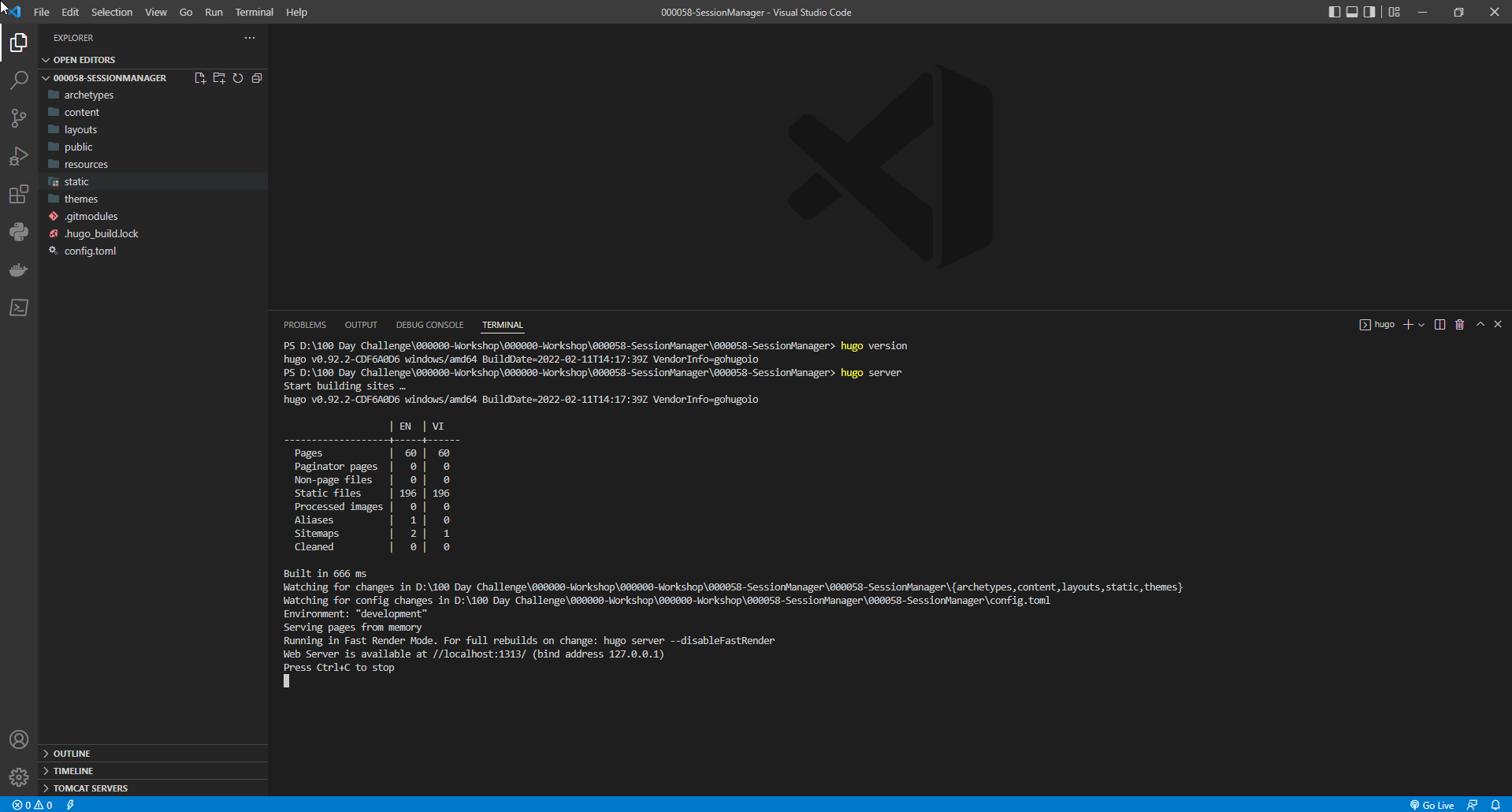
- Mở workshop bằng IDE( Visual Studio Code )
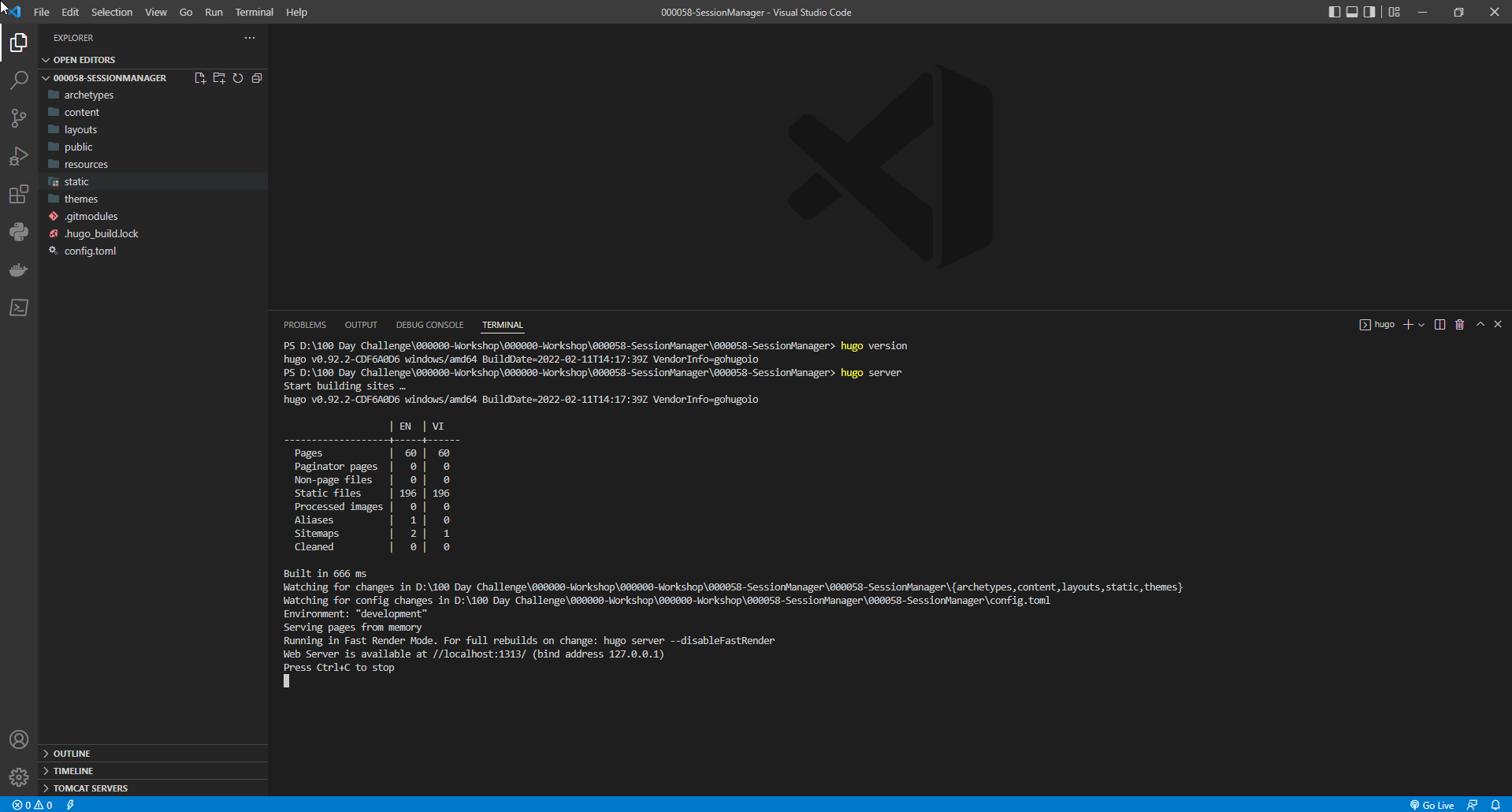
- Thực hiện lệnh để kiểm tra đã tải Hugo thành công
hugo version
- Thực hiện chạy workshop bằng lệnh
hugo server

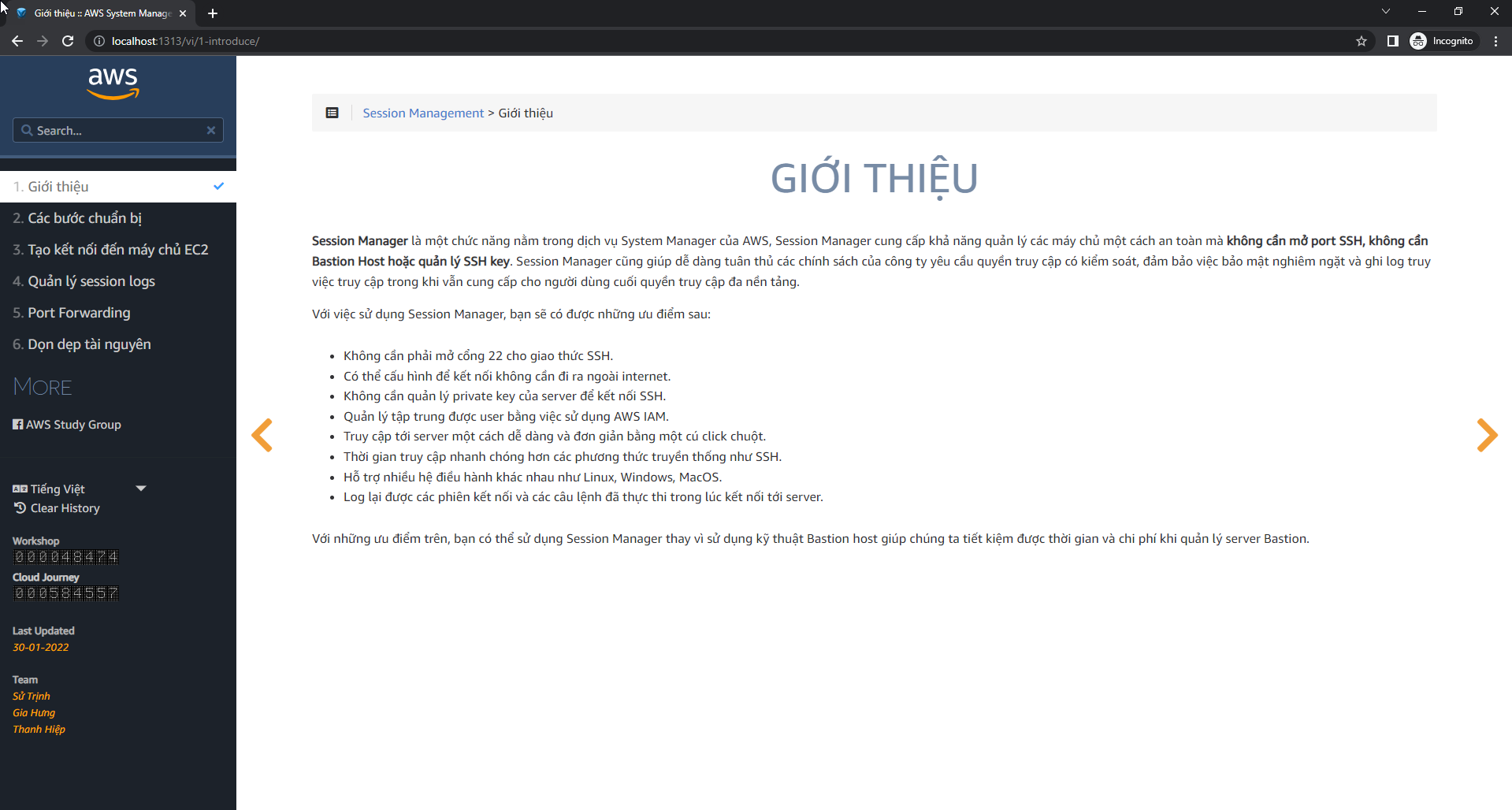
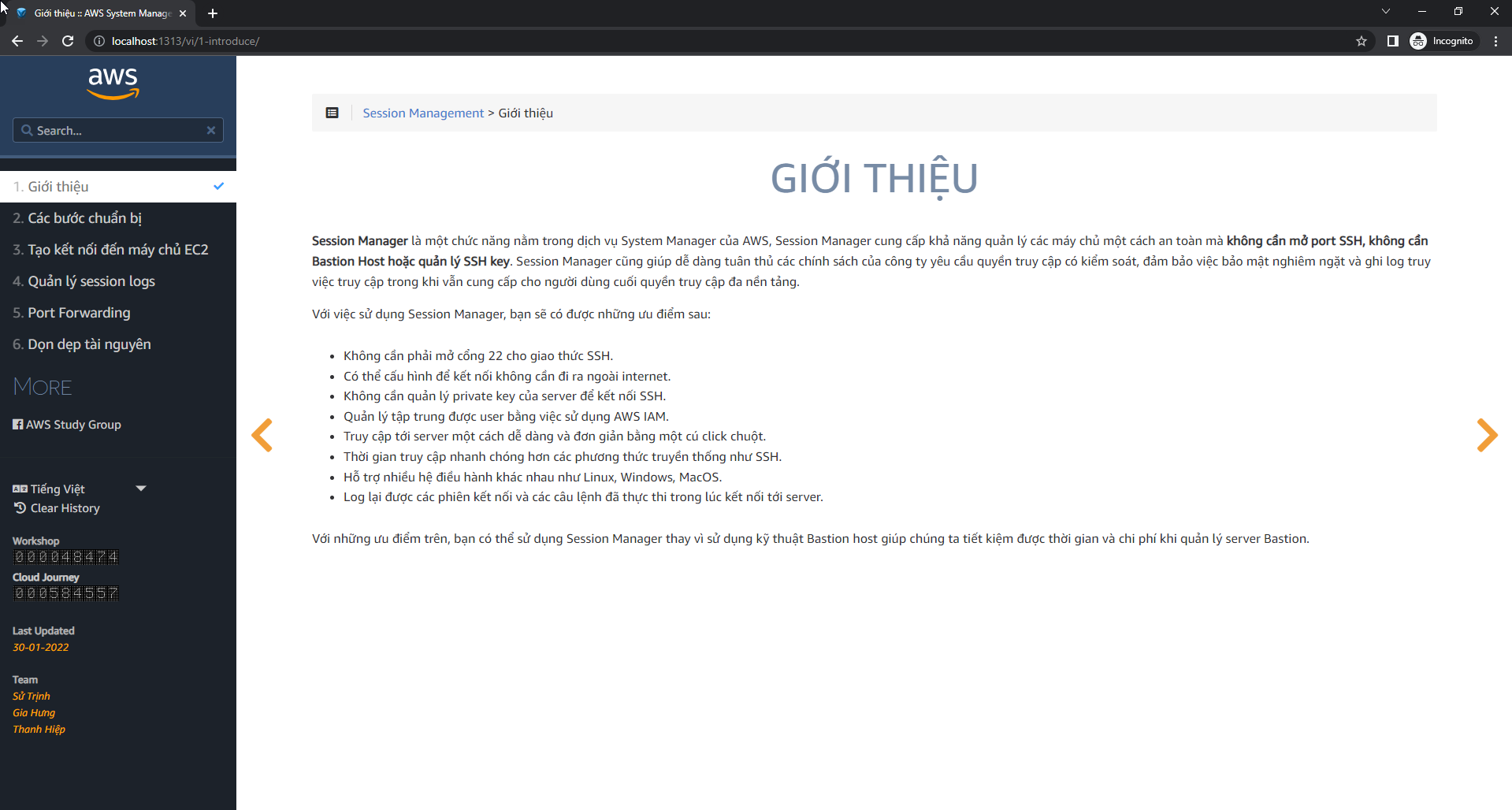
- Mở trình duyệt và nhập
localhost:1313

- Thực hiện chỉnh sửa
- Trong folder content, chỉnh sửa nội dung phù hợp với nội dung workshop của bạn
- Trong folder static/iamges, chỉnh sửa và lưu trữ hình ảnh workshop của bạn